Web基础大作业报告页
| 小组成员 | 班级 | 学号 | 负责部分 | ||||
|---|---|---|---|---|---|---|---|
| 黄振洋 | 软件10班 | 0223418 | "首页"(index.html) | "辐射系列"(fallout.html) | 报告页(conclusion.html) | ||
| 熊烨玮 | 软件10班 | 0223124 | "上古卷轴系列"(The elder scrolls.html) | "DOOM系列"(doom.html) | "星空"(starfield.html) | "公司"(gs.html) | "登录"(Login.html) |
网站介绍
1.网站名称:Bethesda同好社
2.网站主题:游戏开发商Bethesda及其发行的游戏
3.选题目的:因为我们所热爱的游戏,我们将题材选定为带给我们许多欢乐与奇妙视觉体验的游戏开发商Bethesda。
网站设计
1.内容板块:页面的顶部导航栏可以进入相对应的页面,各页面的链接也能跳转到相应锚点或其他对应页面。
2.页面组织结构:除部分页面,整体采取单列布局。
网站技术
1.工具:Visual Studio Code
2.技术:HTML、CSS
网站设计步骤及内容
步骤与内容
1.首先设计导航栏以及二、三级菜单的内容,再按照菜单内容顺序设计相应页面。
2.小组成员依照属于自己的部分开始设计。
3.
1.首页部分从顶部开始制作轮播图、公司的简介和logo、时间沿革、列举几个最知名的游戏、简短的自我介绍。
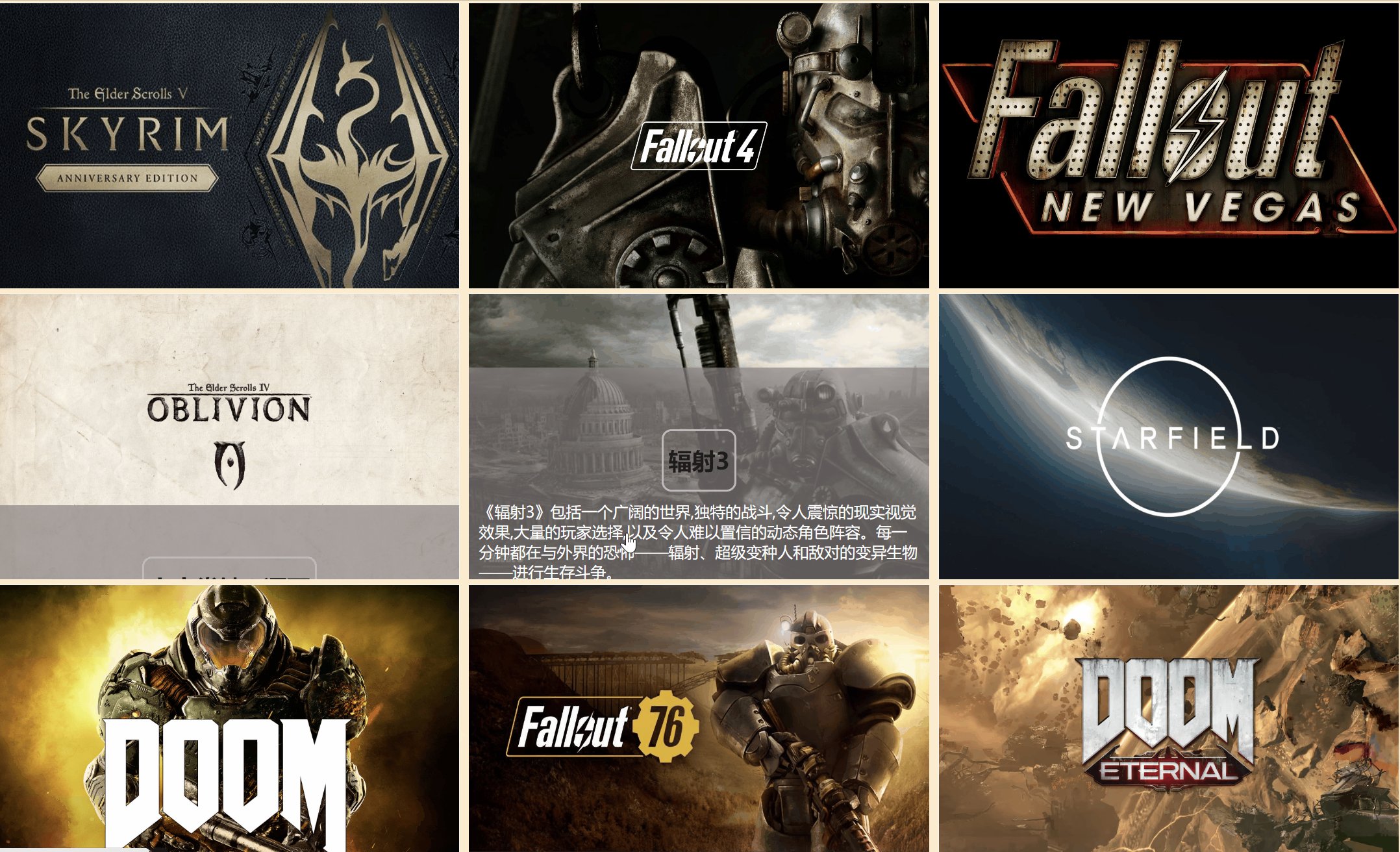
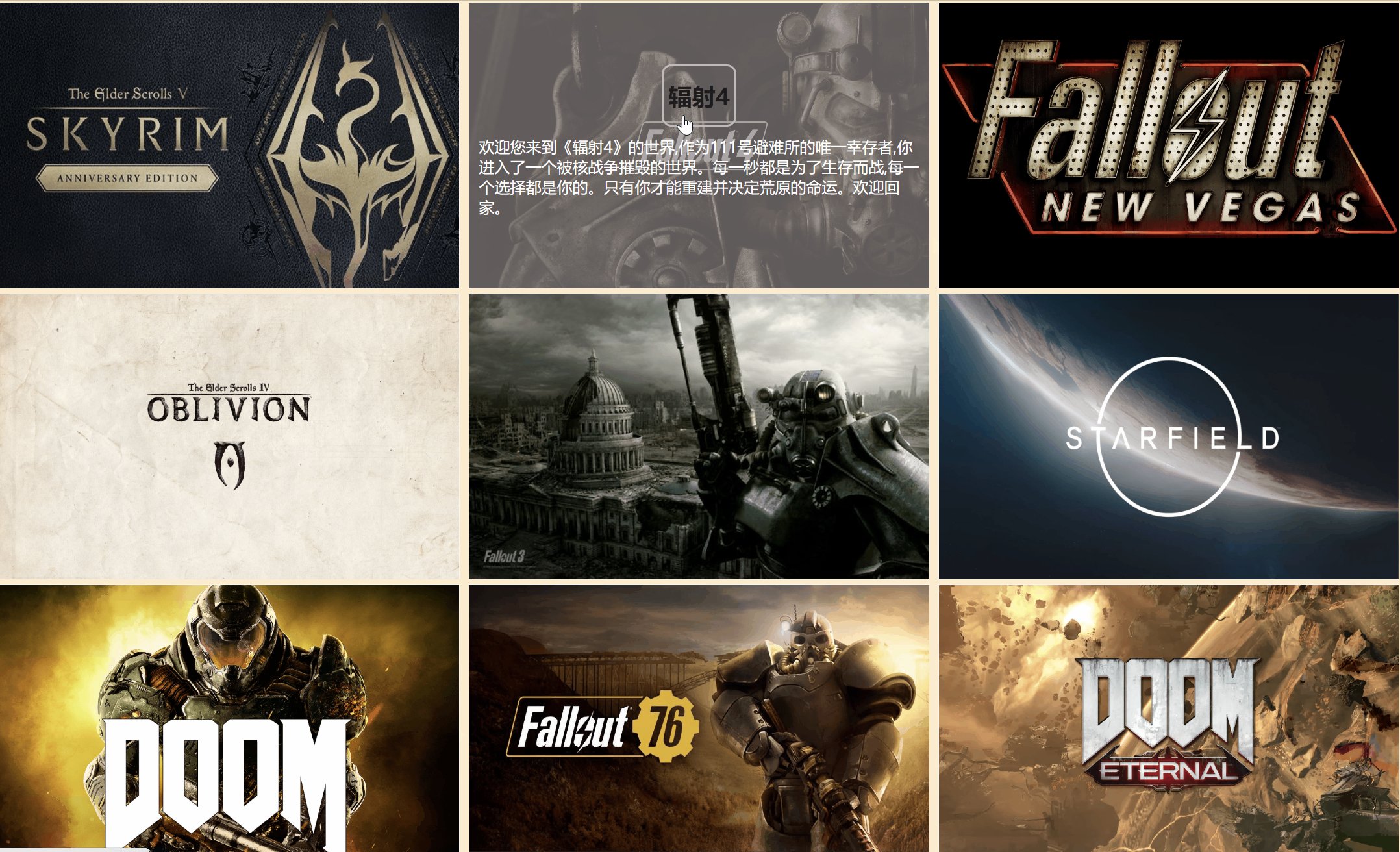
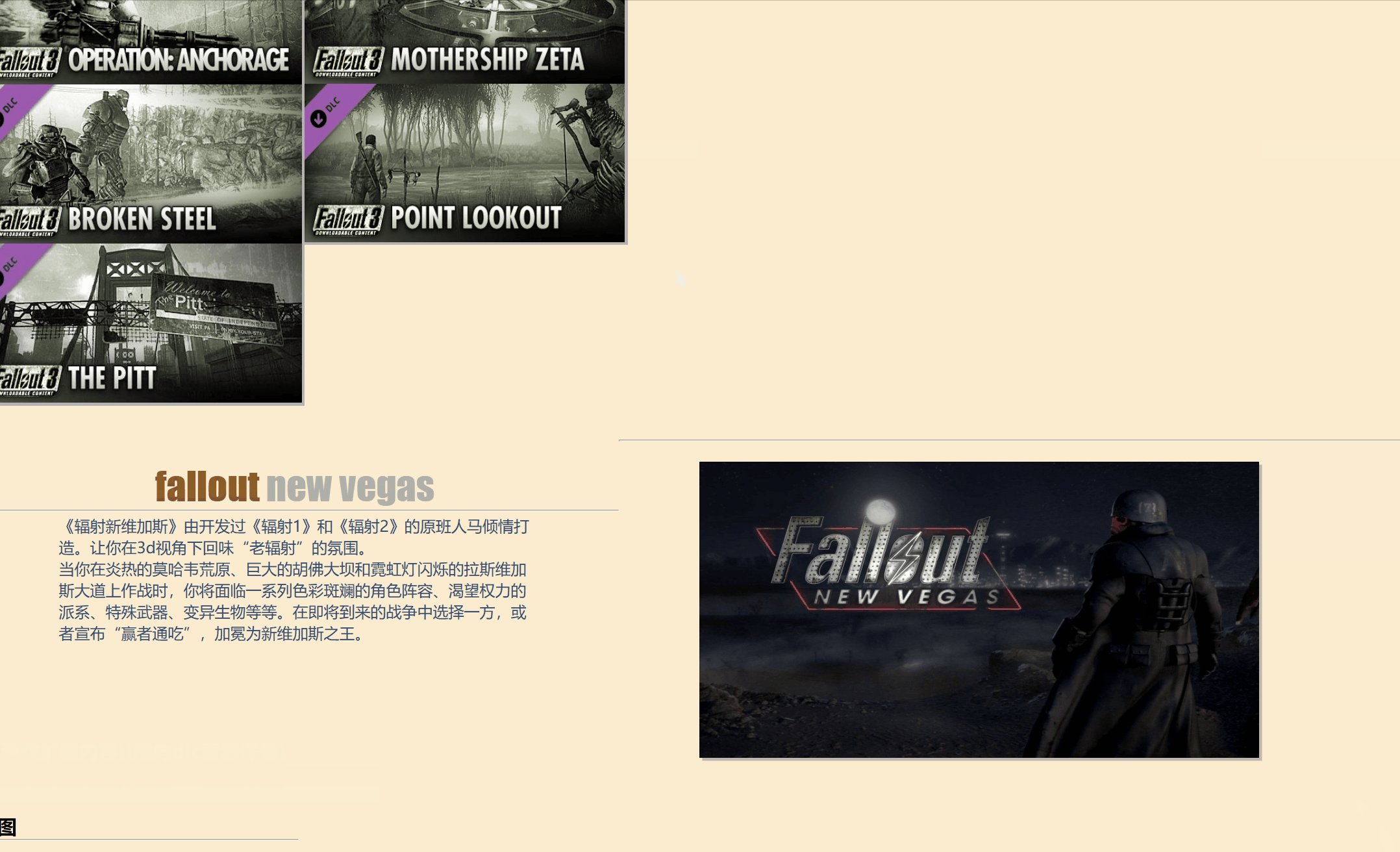
2."辐射系列"先开始对整个系列进行简述,之后按照出品时间的顺序依次介绍"辐射系列"的各个作品。
3."上古卷轴"系列是对整个系列有一个简略的介绍,然后主要内容是《上古卷轴5:天际》这一更广为人知的作品。
4."星空"页面中,由于《星空》是一个还未发行的作品,所以只进行了简单的游戏内容以及背景叙述,并放出了2个官方视频来了解这一作品。
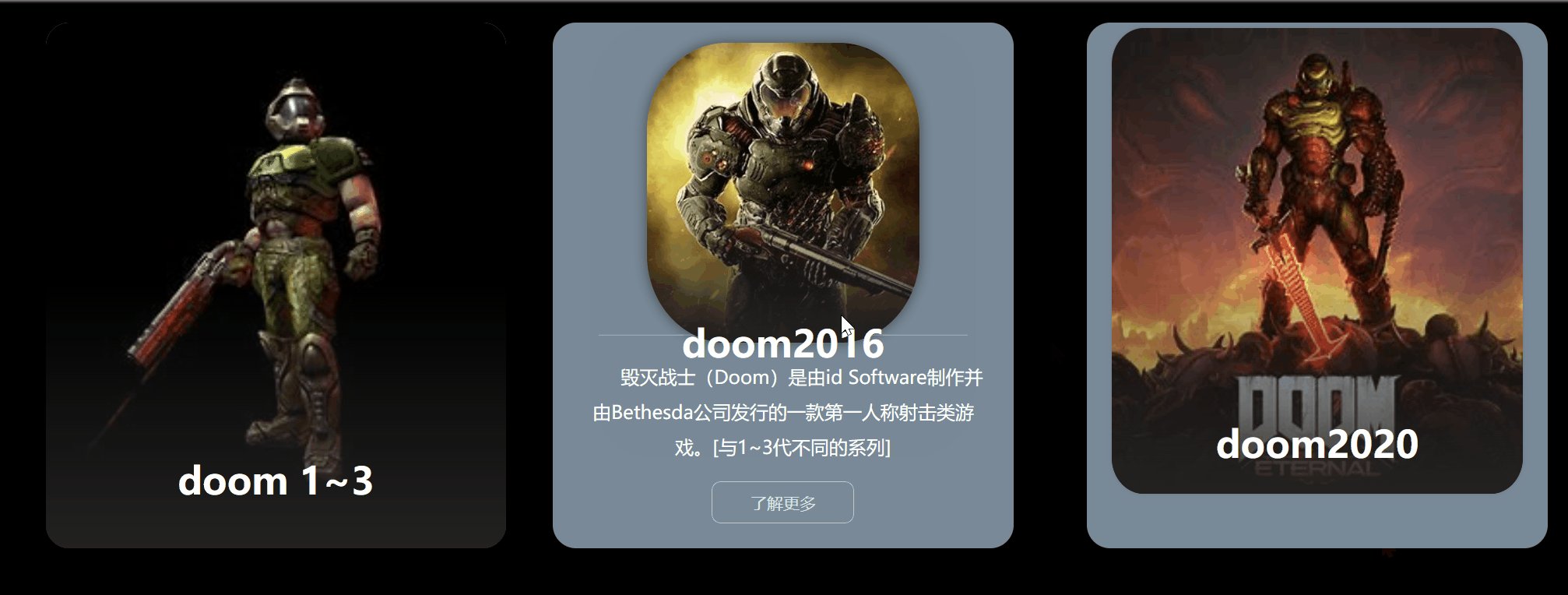
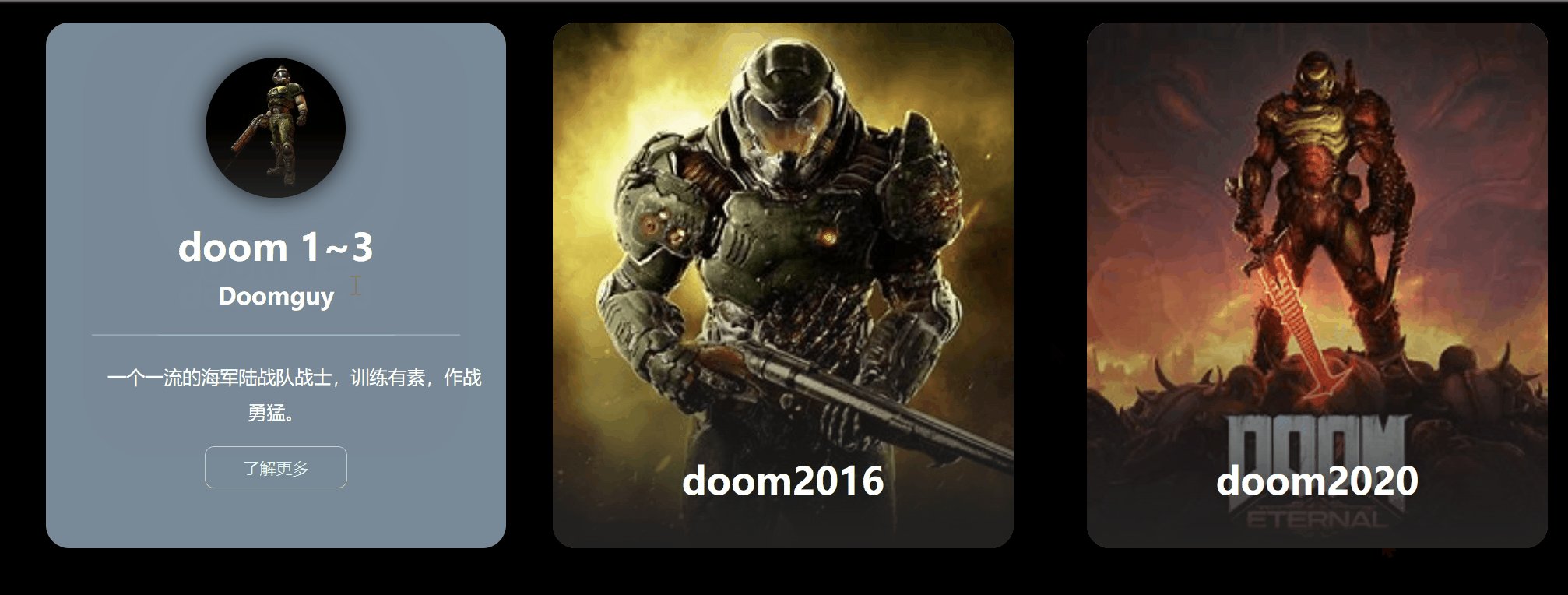
5."DOOM"由于年代关系,我们缩减了有关《DOOM》1~3代这三部作品的内容,把重心放在了《DOOM2016》和《DOOM:ETERNAL》上。
6."公司"主要介绍了旗下工作室,然后并列出微软收购Bethesda这一事件来提高大家的注意以及兴趣。
7."登录"参考了b站用户“山羊の前端小窝”的思路。
8.用css对各板块内容与风格进行修饰和美化。
网站亮点
1.实现了网站各个页面的联通,并结合各页面稍微个性化导航栏
2.网站实现了flex布局和grid布局
3.实现部分网页响应式布局("首页"、"辐射系列"和"报告页")(没有全部实现详情在"失败"部分)
4.动画效果
4.1:flex布局中实现鼠标悬浮弹出介绍以及点击传送到相应详细页。

4.2:首页使用了文本框悬浮动画。

4.3:首页使用了轮播图效果,其中轮播图制作代码参考了b站用户"CodingStartup起码课",并修改增加了轮播图自动播放动画。

4.4:"辐射系列"(fallout.html)的"dlc"部分使用了鼠标悬浮图片放大并在右边弹出文本介绍框的动画效果

4.5:"辐射系列"(fallout.html)的"游戏截图"部分使用了鼠标悬浮图片放大并通过将左右两图片放大时更改"transfrom-orgin"和"overflow-hidden"来避免超出视窗。

4.6:"DOOM系列"(doom.html)的开头使用了人物介绍卡片。

4.7:"星空"(starfield.html)的开头参考b站用户“山羊の前端小窝”使用了3D轮播图。

4.8:"星空"(starfield.html)的"STARFIELD"文字使用了发光动画。

问题和失败部分
1.首页部分的轮播图动画因为第三张图切换到第一张图太突兀,改成了循环完动画后反向执行一次动画。
2.制作时因为小组成员之间没有协调好以及对于知识掌握程度的不同等因素导致网页只有部分实现了响应式布局。
3.开始让放光动画自动播放,但最终没有实现。
4."辐射系列"(fallout.html)的"dlc"部分因为无法使用"父元素选择器",而只能使用兄弟选择器导致一部分代码的重复编写与冗杂。
5.网页制作时遇到了几次BFC的问题导致浪费了很多时间
总结
1.在制作网页的开头就要考虑好布局,float属性的使用以及x轴方向上绝对值的使用如果布局不当会影响响应式布局的实现。
2.布局时要注重注释,此次大作业中因为div的嵌套经常使用,可以给/div标签进行注释。
3.小组合作时要充分协调交流,否则会影响整个网站的连贯性